|
日历归档 |
|
|
| << < 2025 - 06 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
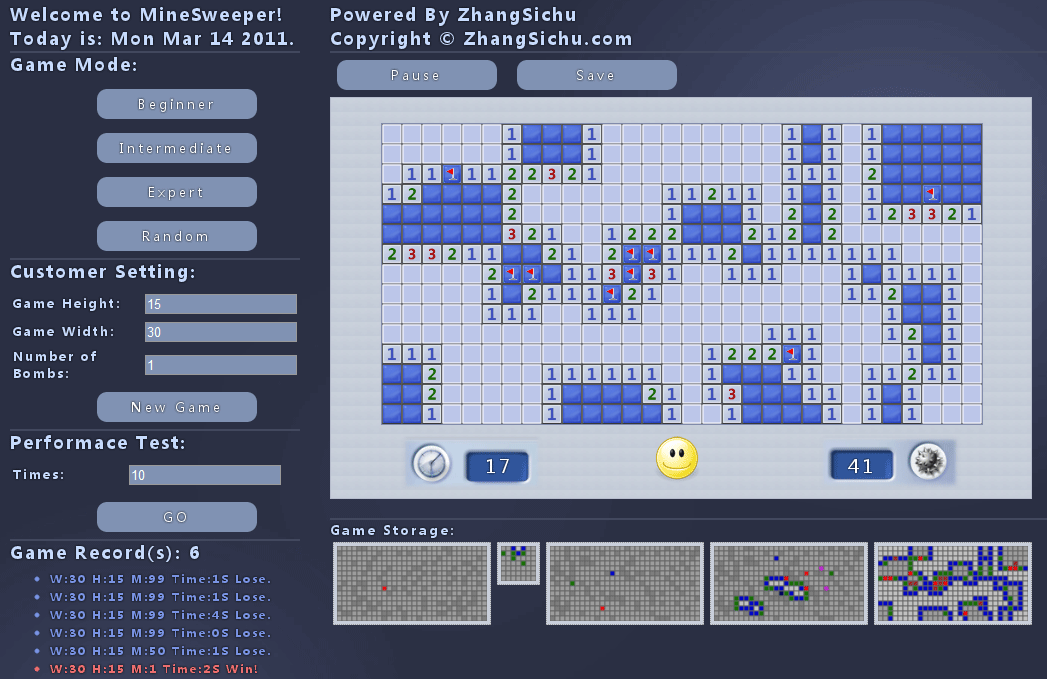
Html5 Canvas 扫雷
|
扫雷是一个非常经典的游戏,记得在第一次接触的windows 3.22 上就有扫雷了,到现在的Win7,依然保留着这个经典的游戏,结合Html5 Canvas,模仿Win7的UI,将老板扫雷进行了升级。在 FireFox, Chrome, 和 IE9 下测试通过。
实现中设计的类: CellInfo, MineInfo, InfoProcess, CellRender, MineArea, GameInfo, GameStatus, Game, StorageInfo, GameStorage。
游戏界面:

GameMode:
Beginner 初级设置 Width:7 Height:7 Mine:10。
Intermediate 中级设置 Width:15 Height:15 Mine:40。
Expert 高级设置 Width:30 Height:15 Mine:99。
Random 随机模式。
CustomerSetting:
用户自定义扫雷的 Width Height Mine。
Performance Test:
测试游戏在浏览器上的反应。
Game Record:
游戏记录。
Pause: 暂停游戏。
Save: 存盘游戏。
当点击Save存盘后,在GameStorage下面会记录当前游戏的缩略图。鼠标进入存盘缩略图,当前缩略图高亮一个小红边,点击左键恢复存盘点,点击右键删除存盘点.
由于游戏中使用的图片比较多, 这个链接是AllInOne的地址: http://zhangsichu.com/html5/minesweeper/canvasminesweeperrelease.htm
所有内容都在这一个Html里,不包含外部链接。你可以直接保存这个网页,这样就可以随时玩了。 :)
也可以下载未压缩版本:
 File: Click to Download File: Click to Download
|
|
|
#re:Html5 Canvas 扫雷 4/1/2020 7:50:57 AM LR
|
谢谢作者分享开源。
我试了一下,鼠标在快速移动的情况下,最初点击的格子中鼠标移出之后则不会触发点击左键事件,我在MineArea.prototype.MouseDown 事件里加了LastActiveCell修复了。
|
|
|
#re:Html5 Canvas 扫雷 7/16/2012 4:56:02 PM zhangsichu
|
|
@tao 你的浏览器是支持html5 canvas 的吧?
|
|
|
#re:Html5 Canvas 扫雷 7/13/2012 10:19:37 AM tao
|
|
|
|
#re:Html5 Canvas 扫雷 6/27/2012 3:26:55 PM winxos
|
游戏做的很好,
不过有个细节问题,
如果仔细玩过扫雷的话,
可以发现扫雷胜利并非是把所有的雷标注完整,
而是把所有不是雷的点开就是了,
稍微改改算法就很好了。
|
|
|
|
|
|
|







